Recherche
Il y a quelques options que vous pouvez utiliser pour ajouter une recherche à votre site web :
- 🥇 Algolia DocSearch (officiel)
- 👥 Typesense DocSearch
- 👥 Recherche Locale
- 👥 Votre propre composant
SearchBar
🥇 Docusaurus fournit un support de première classe pour Algolia DocSearch.
👥 Les autres options sont maintenues par la communauté : veuillez signaler les bogues dans leurs dépôts respectifs.
🥇 Utiliser Algolia DocSearch
Docusaurus a la prise en charge officielle pour Algolia DocSearch.
Le service est gratuit pour toute documentation de développeur ou blog technique : il suffit de lire la liste de contrôle et l'appliquer au programme DocSearch.
DocSearch explore votre site web une fois par semaine (le planning est configurable depuis l'interface web) et agrège tout le contenu dans un index Algolia. Ce contenu est ensuite interrogé directement depuis votre front-end en utilisant l'API Algolia.
Si votre site Web est non éligible à la version gratuite hébergée de DocSearch, ou si votre site Web se trouve derrière un pare-feu et qu'il n'est pas publique, vous pouvez exécuter votre propre robot d'exploration DocSearch.
Par défaut, le preset Docusaurus génère un sitemap.xml que le robot d'exploration Algolia peut utiliser.
Vous pouvez en savoir plus sur la migration depuis l'ancienne infra DocSearch dans notre article du blog ou les docs de migration DocSearch.
Configuration de l'index
Une fois que votre application a été approuvée et déployée, vous recevrez un e-mail avec tous les détails pour ajouter DocSearch à votre projet. La modification et la gestion de vos explorations peuvent être effectuées via l'interface web. Les index sont facilement disponibles après le déploiement, de sorte que la configuration manuelle n'est généralement pas nécessaire.
It is highly recommended to use our official Docusaurus v3 crawler configuration. We cannot support you if you choose a different crawler configuration.
The crawler configuration contains a initialIndexSettings, which will only be used to initialize your Algolia index if it does not exist yet.
If you update your initialIndexSettings crawler setting, it is possible to update the index manually through the interface, but the Algolia team recommends to delete your index and then restart a crawl to fully reinitialize it with the new settings.
Connexion à Algolia
Le propre @docusaurus/preset-classic de Docusaurus prend en charge l'intégration de Algolia DocSearch. Si vous utilisez la preset classic, aucune installation supplémentaire n'est nécessaire.
Étapes de l'installation lorsque vous n'utilisez pas @docusaurus/preset-classic
- Installez le paquet :
- npm
- Yarn
- pnpm
- Bun
npm install --save @docusaurus/theme-search-algolia
yarn add @docusaurus/theme-search-algolia
pnpm add @docusaurus/theme-search-algolia
bun add @docusaurus/theme-search-algolia
- Enregistrez le thème dans
docusaurus.config.js:
export default {
title: 'Mon site',
// ...
themes: ['@docusaurus/theme-search-algolia'],
themeConfig: {
// ...
},
};
Ensuite, ajoutez un champ algolia dans votre themeConfig. Inscrivez-vous à DocSearch pour obtenir votre index Algolia et votre clé API.
export default {
// ...
themeConfig: {
// ...
algolia: {
// The application ID provided by Algolia
appId: 'YOUR_APP_ID',
// Public API key: it is safe to commit it
apiKey: 'YOUR_SEARCH_API_KEY',
indexName: 'YOUR_INDEX_NAME',
// Optional: see doc section below
contextualSearch: true,
// Optional: Specify domains where the navigation should occur through window.location instead on history.push. Useful when our Algolia config crawls multiple documentation sites and we want to navigate with window.location.href to them.
externalUrlRegex: 'external\\.com|domain\\.com',
// Optional: Replace parts of the item URLs from Algolia. Useful when using the same search index for multiple deployments using a different baseUrl. You can use regexp or string in the `from` param. For example: localhost:3000 vs myCompany.com/docs
replaceSearchResultPathname: {
from: '/docs/', // or as RegExp: /\/docs\//
to: '/',
},
// Optional: Algolia search parameters
searchParameters: {},
// Optional: path for search page that enabled by default (`false` to disable it)
searchPagePath: 'search',
// Optional: whether the insights feature is enabled or not on Docsearch (`false` by default)
insights: false,
// Optional: whether you want to use the new Ask AI feature (undefined by default)
askAi: 'YOUR_ALGOLIA_ASK_AI_ASSISTANT_ID',
//... other Algolia params
},
},
};
L'option searchParameters a été nommée algoliaOptions dans Docusaurus v1.
Reportez-vous à sa documentation officielle de DocSearch pour les valeurs possibles.
La fonction de recherche ne fonctionnera pas de manière fiable tant que Algolia n'explorera pas votre site.
Si la recherche ne fonctionne pas après un changement significatif, veuillez utiliser le tableau de bord d'Algolia pour déclencher une nouvelle exploration.
Recherche contextuelle
La recherche contextuelle est activée par défaut.
Elle s'assure que les résultats de recherche sont pertinents pour la langue actuelle et la version.
export default {
// ...
themeConfig: {
// ...
algolia: {
contextualSearch: true,
},
},
};
Considérons que vous avez 2 versions de docs (v1 et v2) et 2 langues (en et fr).
Lorsque vous parcourez la documentation v2, il serait étrange de retourner les résultats de recherche de la documentation v1. Parfois, les docs v1 et v2 sont assez semblables, et vous vous retrouveriez avec des résultats de recherche en double pour la même requête (un résultat par version).
De même, lorsque vous naviguez sur le site en français, il serait étrange de retourner les résultats de recherche pour la documentation en anglais.
Pour résoudre ce problème, la fonction de recherche contextuelle comprend que vous parcourez une version spécifique et une langue de la documentation et crée les filtres de la requête de recherche de manière dynamique.
- sur
/en/docs/v1/myDoc, les résultats de recherche n'incluront que les résultats en anglais pour les docs v1 (+ autres pages non versionnées) - sur
/fr/docs/v2/myDoc, les résultats de recherche n'incluront que les résultats en français pour les docs v2 (+ autres pages non versionnées)
Lors de l'utilisation de contextualSearch: true (par défaut), les filtres de facettes contextuelles seront fusionnés avec ceux fournis avec algolia.searchParameters.facetFilters.
Pour des besoins spécifiques, vous pouvez désactiver contextualSearch et définir vos propres facetFilters :
export default {
// ...
themeConfig: {
// ...
algolia: {
contextualSearch: false,
searchParameters: {
facetFilters: ['language:en', ['filter1', 'filter2'], 'filter3'],
},
},
},
};
Reportez-vous à la Documentation sur les facettes d'Algolia correspondante.
If you only get search results when Contextual Search is disabled, this is very likely because of an index configuration issue.
Ask AI
Ask AI is a new feature that allows you to ask questions about your documentation.
Ask AI brings the power of AI to your documentation:
- Conversational search: Users can ask questions in natural language and get context-aware answers.
- Completely free: Ask AI is available at no additional cost. You'll pay only for the LLM usage to your provider.
- BYOLLM (Bring Your Own LLM): You can use your own language model provider, giving you full control over the AI experience.
- Direct Algolia index integration: The provider/models retrieve relevant context directly from your Algolia index, ensuring accurate and up-to-date answers.
- Recently asked & conversation history: Easily revisit your recent questions and jump back into previous Ask AI conversations.
- Seamless integration: Ask AI is available directly from the search modal.
To enable it, add an askAi field in your algolia config:
export default {
// ...
themeConfig: {
// ...
algolia: {
askAi: 'YOUR_ALGOLIA_ASK_AI_ASSISTANT_ID',
// OR with custom parameters
askAi: {
assistantId: 'YOUR_ALGOLIA_ASK_AI_ASSISTANT_ID',
indexName: 'YOUR_ALGOLIA_INDEX_NAME',
apiKey: 'YOUR_ALGOLIA_API_KEY',
appId: 'YOUR_ALGOLIA_APP_ID',
suggestedQuestions: true, // Optional: enable suggested questions (default: false)
},
//... other Algolia params
},
},
};
To use Ask AI, you need to have an Algolia index with the Ask AI assistant enabled. Learn more about how to setup Ask AI.
Styliser votre recherche Algolia
Par défaut, DocSearch est livré avec un thème raffiné qui a été conçu pour l'accessibilité, en veillant à ce que les couleurs et les contrastes respectent les normes.
Vous pouvez néanmoins réutiliser les variables CSS Infima de Docusaurus pour styliser DocSearch en modifiant le fichier /src/css/custom.css.
[data-theme='light'] .DocSearch {
/* --docsearch-primary-color: var(--ifm-color-primary); */
/* --docsearch-text-color: var(--ifm-font-color-base); */
--docsearch-muted-color: var(--ifm-color-secondary-darkest);
--docsearch-container-background: rgba(94, 100, 112, 0.7);
/* Modal */
--docsearch-modal-background: var(--ifm-color-secondary-lighter);
/* Search box */
--docsearch-searchbox-background: var(--ifm-color-secondary);
--docsearch-searchbox-focus-background: var(--ifm-color-white);
/* Hit */
--docsearch-hit-color: var(--ifm-font-color-base);
--docsearch-hit-active-color: var(--ifm-color-white);
--docsearch-hit-background: var(--ifm-color-white);
/* Footer */
--docsearch-footer-background: var(--ifm-color-white);
}
[data-theme='dark'] .DocSearch {
--docsearch-text-color: var(--ifm-font-color-base);
--docsearch-muted-color: var(--ifm-color-secondary-darkest);
--docsearch-container-background: rgba(47, 55, 69, 0.7);
/* Modal */
--docsearch-modal-background: var(--ifm-background-color);
/* Search box */
--docsearch-searchbox-background: var(--ifm-background-color);
--docsearch-searchbox-focus-background: var(--ifm-color-black);
/* Hit */
--docsearch-hit-color: var(--ifm-font-color-base);
--docsearch-hit-active-color: var(--ifm-color-white);
--docsearch-hit-background: var(--ifm-color-emphasis-100);
/* Footer */
--docsearch-footer-background: var(--ifm-background-surface-color);
--docsearch-key-gradient: linear-gradient(
-26.5deg,
var(--ifm-color-emphasis-200) 0%,
var(--ifm-color-emphasis-100) 100%
);
}
Personnalisation du comportement de la recherche Algolia
Algolia DocSearch prend en charge une liste d'options que vous pouvez passer au champ algolia dans le fichier docusaurus.config.js.
export default {
themeConfig: {
// ...
algolia: {
apiKey: 'YOUR_API_KEY',
indexName: 'YOUR_INDEX_NAME',
// Options...
},
},
};
Modifier le composant de recherche Algolia
Si vous préférez modifier le composant React de recherche Algolia, swizzlez le composant SearchBar dans @docusaurus/theme-search-algolia :
- npm
- Yarn
- pnpm
- Bun
npm run swizzle @docusaurus/theme-search-algolia SearchBar
yarn swizzle @docusaurus/theme-search-algolia SearchBar
pnpm run swizzle @docusaurus/theme-search-algolia SearchBar
bun run swizzle @docusaurus/theme-search-algolia SearchBar
Troubleshooting
Here are the most common issues Docusaurus users face when using Algolia DocSearch.
No Search Results
Seeing no search results is usually related to an index configuration problem.
How to check if I have a config problem?
Docusaurus uses Algolia faceting for its Contextual Search feature, to create dynamic queries such as:
[
"language:en",
[
"docusaurus_tag:default",
"docusaurus_tag:docs-default-3.2.1",
"docusaurus_tag:docs-community-current",
"docusaurus_tag:docs-docs-tests-current"
]
]
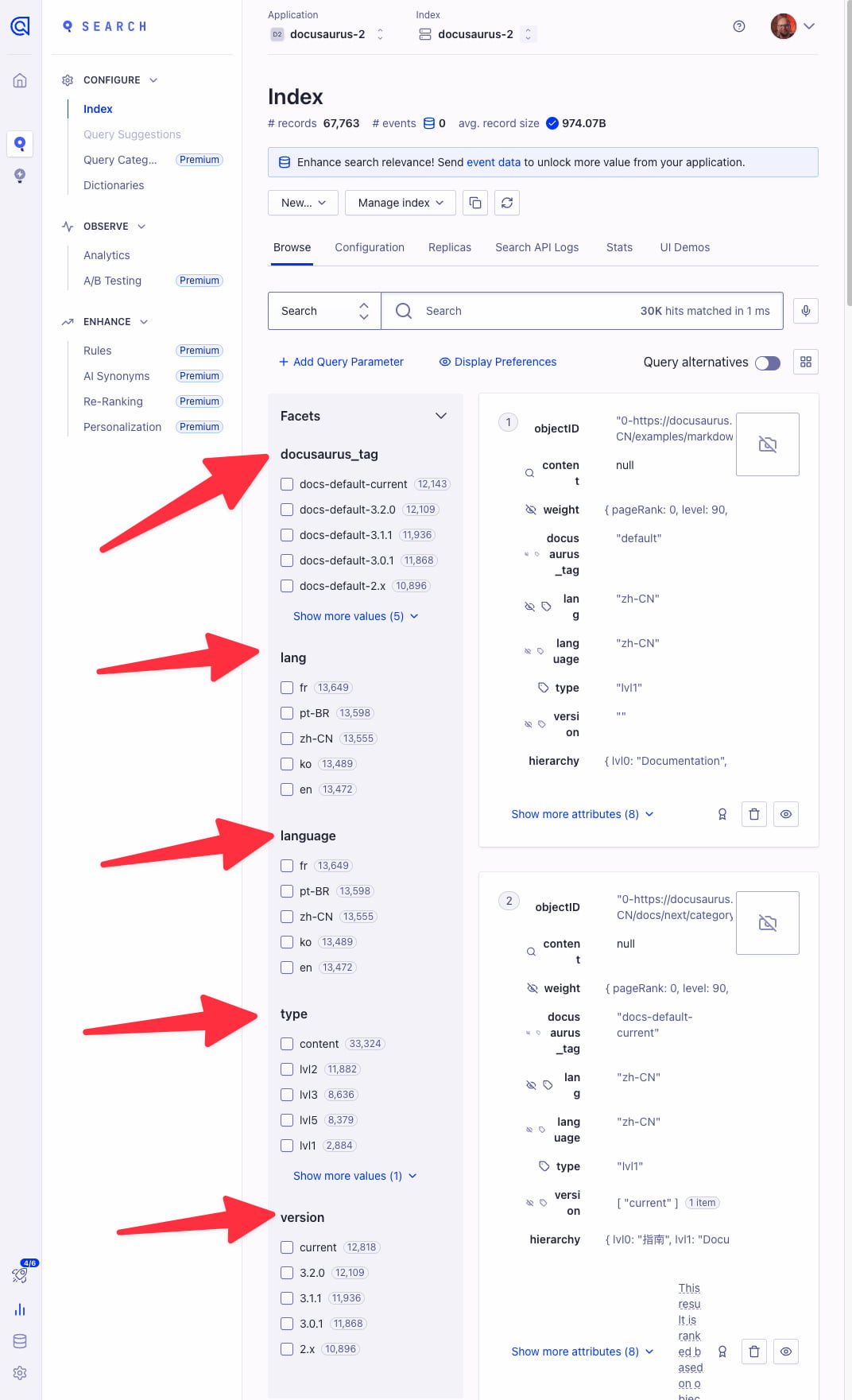
On the Algolia UI, your index should allow to create facet queries on fields docusaurus_tag, language, lang, version, type, as shown in the screenshot below:

Alternatively, if you disable Contextual Search with {contextualSearch: false} (which we don't particularly recommend), Docusaurus will not use facet queries, and you should start seeing results.
We recommend a specific crawler configuration for a good reason. We cannot support you if you choose to use a different configuration.
You can fix index configuration problems by following those steps:
- Use the recommend crawler configuration
- Delete your index through the UI
- Trigger a new crawl through the UI
- Check your index is recreated with the appropriate faceting fields:
docusaurus_tag,language,lang,version,type - See that you now get search results, even with Contextual Search enabled
Support
L'équipe d'Algolia DocSearch peut vous aider à trouver des problèmes de recherche sur votre site.
Vous pouvez contacter Algolia via leur page de support ou sur Discord.
Docusaurus a également un canal #algolia sur Discord.
👥 Utiliser Typesense DocSearch
Typesense DocSearch fonctionne de manière similaire à Algolia DocSearch, sauf que votre site web est indexé dans un cluster de recherche Typesense.
Typesense est un moteur de recherche instantanée open source que vous pouvez soit :
- Self-Host on your own servers or
- Utilisez le service géré par Typesense Cloud.
Similaire à Algolia DocSearch, il y a deux composants :
- typesense-docsearch-scraper - qui balaye votre site Web et indexe les données dans votre cluster Typesense.
- docusaurus-theme-search-typesense - un composant d'interface utilisateur de barre de recherche à ajouter à votre site Web.
Read a step-by-step walk-through of how to run typesense-docsearch-scraper here and how to install the Search Bar in your Docusaurus Site here.
👥 Utiliser la recherche locale
Vous pouvez utiliser un plugin de recherche locale pour les sites Web où l'index de recherche est de petite taille et peut être téléchargé dans le navigateur de vos utilisateurs lorsqu'ils visitent votre site Web.
Vous trouverez une liste des plugins de recherche locaux pris en charge par la communauté.
👥 Utiliser votre propre recherche
Pour utiliser votre propre recherche, « swizzlez » le composant SearchBar dans @docusaurus/theme-classic
- npm
- Yarn
- pnpm
- Bun
npm run swizzle @docusaurus/theme-classic SearchBar
yarn swizzle @docusaurus/theme-classic SearchBar
pnpm run swizzle @docusaurus/theme-classic SearchBar
bun run swizzle @docusaurus/theme-classic SearchBar
Ceci va créer un fichier src/theme/SearchBar dans le dossier de votre projet. Redémarrez votre serveur de développement et éditez le composant, vous verrez que Docusaurus utilise votre propre composant SearchBar maintenant.
Remarques : Vous pouvez alternativement « swizzlez » depuis Algolia SearchBar et créer votre propre composant de recherche.